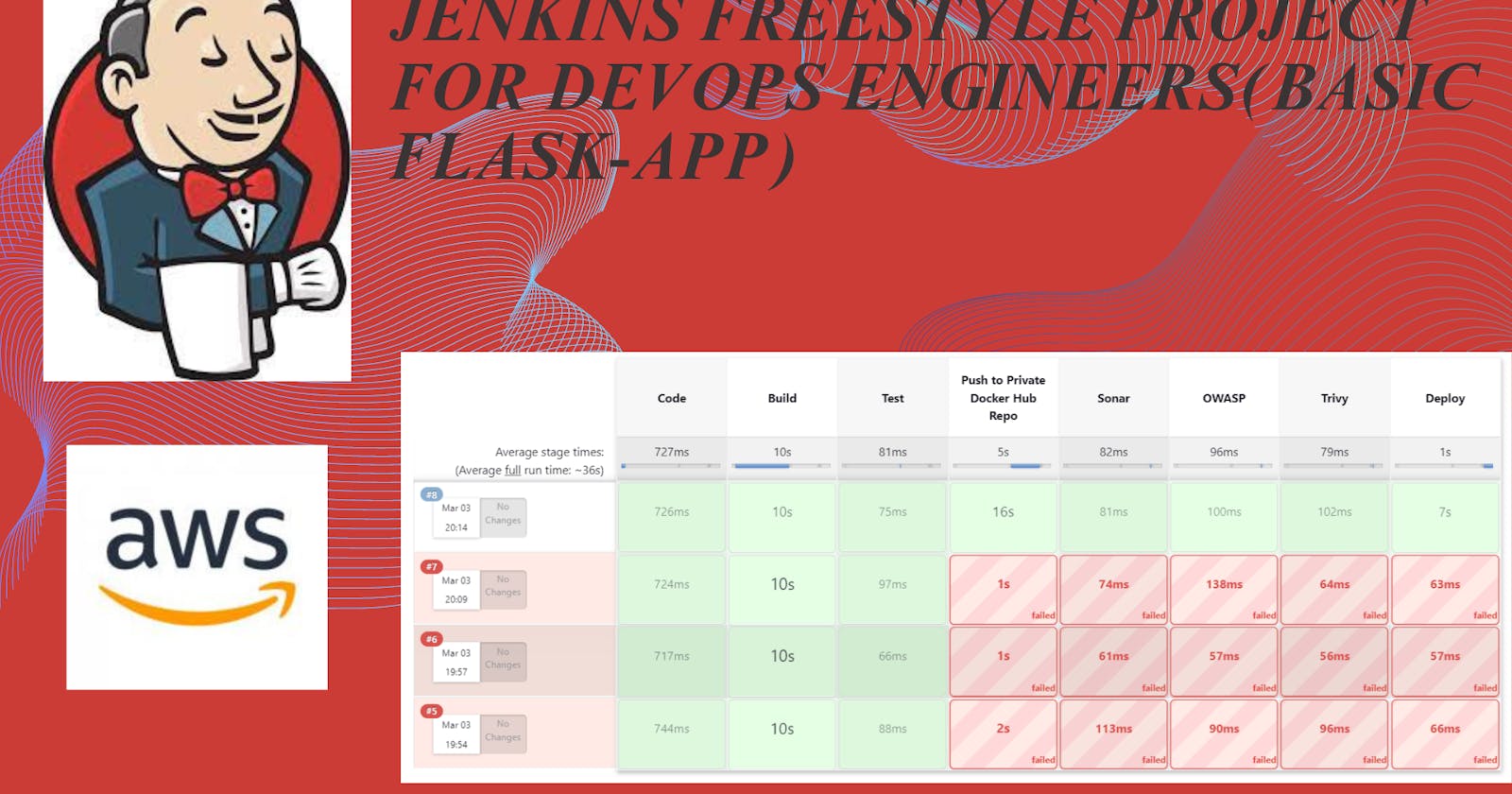
What is CI/CD:
Continuous Integration (CI) and Continuous Delivery/Continuous Deployment (CD) are integral concepts in modern software development practices, and Jenkins is a popular tool for implementing these processes.
Continuous Integration (CI):
CI involves regularly integrating code changes from multiple contributors into a shared repository. The primary goal is to detect and address integration issues early in the development process.
In Jenkins, CI is often achieved through automated builds triggered by events such as code commits to version control systems (e.g., Git). Jenkins can be configured to automatically pull the latest code, build the application, and run tests.
The CI pipeline ensures that the codebase is always in a consistent and functional state, reducing the likelihood of integration problems that can arise when different developers work on different parts of the code.
Continuous Delivery (CD):
Continuous Delivery extends the principles of CI by automating the process of delivering the application to staging or pre-production environments. The goal is to have a reliable and automated deployment process, making it easier to release changes to users at any time.
Jenkins facilitates Continuous Delivery by defining deployment pipelines that include steps like packaging the application, deploying it to a staging environment, and running additional tests. This process ensures that the application is ready for production deployment but leaves the decision to deploy in the hands of the development or operations team.
Continuous Deployment (CD):
Continuous Deployment takes automation a step further by automatically deploying code changes to production environments once they pass all tests in the CD pipeline.
Jenkins can be configured to implement Continuous Deployment by automating the deployment process to production, reducing manual intervention. However, organizations adopting Continuous Deployment often have strict controls, including thorough testing and monitoring, to ensure the quality and reliability of production releases.
What Is a Build Job?
A "build job" typically refers to a specific task or process in the context of software development and continuous integration/continuous deployment (CI/CD) pipelines. In software development, a "build" is the process of compiling source code, linking libraries, and creating executable files or artifacts that can be run on a computer.
A build job is a set of instructions and commands that automate the process of building a software project. This job is often part of a larger CI/CD pipeline, where various tasks are automated to ensure the efficient and reliable delivery of software. The purpose of a build job is to produce a deployable artifact, such as an executable, library, or package, from the source code.
Build jobs are crucial for maintaining code quality, ensuring consistency across environments, and catching errors early in the development process. They are commonly used in conjunction with version control systems, where developers contribute code changes, and the CI/CD pipeline triggers build jobs to validate and integrate those changes into the project.
Different build systems and tools exist, such as Jenkins, Travis CI, GitLab CI/CD, and others, each providing a framework for defining and executing build jobs. These tools help automate tasks like compilation, testing, and packaging, streamlining the development and deployment processes.
What is Webhook?
A webhook is a mechanism for one system to send real-time data to another system as soon as an event occurs. It is commonly used in web development and integration scenarios to enable communication between different applications or services. Instead of requiring constant polling for updates, a webhook allows systems to push information to each other in a more efficient and event-driven manner.
Here's how a webhook typically works:
Event Occurs:
A specific event, such as a user's action on a website or a change in data, triggers the need for information to be sent to another system.
Webhook Setup:
The system generating the event (source) provides a URL endpoint to the system that needs to receive the information (destination). This URL is the webhook endpoint.
Registration:
The destination system registers or subscribes to the webhook by providing its endpoint URL to the source system.
Event Payload:
When the specified event occurs, the source system immediately sends a payload of data to the registered endpoint (webhook) of the destination system.
Processing:
The destination system processes the received data and takes appropriate actions based on the information provided in the payload.
Webhooks are commonly used in various scenarios, including:
Integration between Services: Webhooks enable seamless communication between different web services and APIs.
Real-time Updates: They are used for receiving real-time updates, such as notifications, changes in data, or user interactions.
Automation: Webhooks are integral to many automation processes, ensuring that systems can react promptly to events.
Popular web services, like GitHub, Stripe, and Slack, offer webhook functionalities. For example, in GitHub, you can set up webhooks to receive notifications about repository events, such as code pushes or pull requests. This allows for automated workflows and integrations with other services.
What is Freestyle Projects ??
A freestyle project in Jenkins is a type of project that allows you to build, test, and deploy software using a variety of different options and configurations. Here are a few tasks that you could complete when working with a freestyle project in Jenkins:
Create Free Style Project (Flask-App):
How to install Jenkins , Docker in AWS EC2 Ubuntu Machine:
Login to AWS Console:
Go to the AWS Management Console (https://aws.amazon.com/).
Sign in with your AWS account.
Navigate to EC2:
In the AWS Management Console, navigate to the EC2 service.
Launch an Instance:
Click on the "Instances" in the left navigation pane.
Click the "Launch Instances" button.
Choose an Amazon Machine Image (AMI):
In the "Step 1: Choose an Amazon Machine Image (AMI)" section, select an Ubuntu AMI. You can search for "Ubuntu" in the search bar and choose an appropriate version (e.g., Ubuntu Server 20.04 LTS).
Choose an Instance Type:
In the "Step 2: Choose an Instance Type" section, select "t2.xlarge" as the instance type.
Click "Next: Configure Instance Details."
Configure Instance Details:
In the "Step 3: Configure Instance Details" section:
Set the "Number of instances" to 1.
Optionally, you can configure additional settings, such as network, subnet, IAM role, etc.
Click "Next: Add Storage."
Add Storage:
In the "Step 4: Add Storage" section, you can leave the default storage settings or adjust as needed.
Click "Next: Add Tags."
Add Tags:
In the "Step 5: Add Tags" section, click "Add Tag."
For "Key," enter "Name" and for "Value," enter "Jenkins" (or your preferred name).
Click "Next: Configure Security Group."
Configure Security Group:
In the "Step 6: Configure Security Group" section:
Create a new security group or use an existing one.
Add inbound rules to allow HTTP (port 80), HTTPS (port 443), and SSH (port 22) traffic.
Click "Review and Launch."
Review and Launch:
Review your configuration settings.
Click "Launch."
Select Key Pair:
In the key pair dialog, select "Choose an existing key pair" and choose the "jenkinsandubuntu" key pair.
Acknowledge that you have access to the private key.
Click "Launch Instances."
View Instances:
Once the instance is launched, you can view it in the EC2 dashboard.
Wait for the instance to reach the "running" state.
Setup docker and Jenkins in ububtu:
Go to Ubuntu Machine and update the ubuntu machine:
sudo apt-get update
After that install docker and docker-compose.
sudo apt-get install docker.io docker-compose -y
After that install to the jenkins
sudo apt update
sudo apt install fontconfig openjdk-17-jre
sudo wget -O /usr/share/keyrings/jenkins-keyring.asc \
https://pkg.jenkins.io/debian-stable/jenkins.io-2023.key
echo deb [signed-by=/usr/share/keyrings/jenkins-keyring.asc] \
https://pkg.jenkins.io/debian-stable binary/ | sudo tee \
/etc/apt/sources.list.d/jenkins.list > /dev/null
sudo apt-get update
sudo apt-get install jenkins
After that In docker group add ubuntu and Jenkins and Reboot the Ubuntu.
sudo usermod -aG docker $USER
sudo usermod -aG docker jenkins
sudo reboot
After that Enable the docker and Jenkins.
sudo systemctl enable jenkins
sudo systemctl enable docker
How to Setup Jenkins in Ubuntu Machine Live:
Showing GitHub File:
1. Docker File:
FROM python:3.7
RUN apt-get update -y
COPY ./ /app
WORKDIR /app
RUN pip install flask
ENTRYPOINT [ "python" ]
CMD [ "run.py" ]
2. app.py File
from flask import Flask
app = Flask(__name__)
@app.route('/')
def hello_world():
return 'Hey, Welcome to 90 Days of Devops with uday , Thank you for searching, Hope you are doing well, Now you can Check'
@app.route('/health')
def health():
return 'Server is up and running'
3. requirements.txt File
flask==2.2.2
4. run.py File
from app import app
app.run(debug=True, host='0.0.0.0', port=9000)
Git Hub File Link:
Jenkins Setup Run Flask-app Project:
First Step login start your Machine go to cmd Prompt

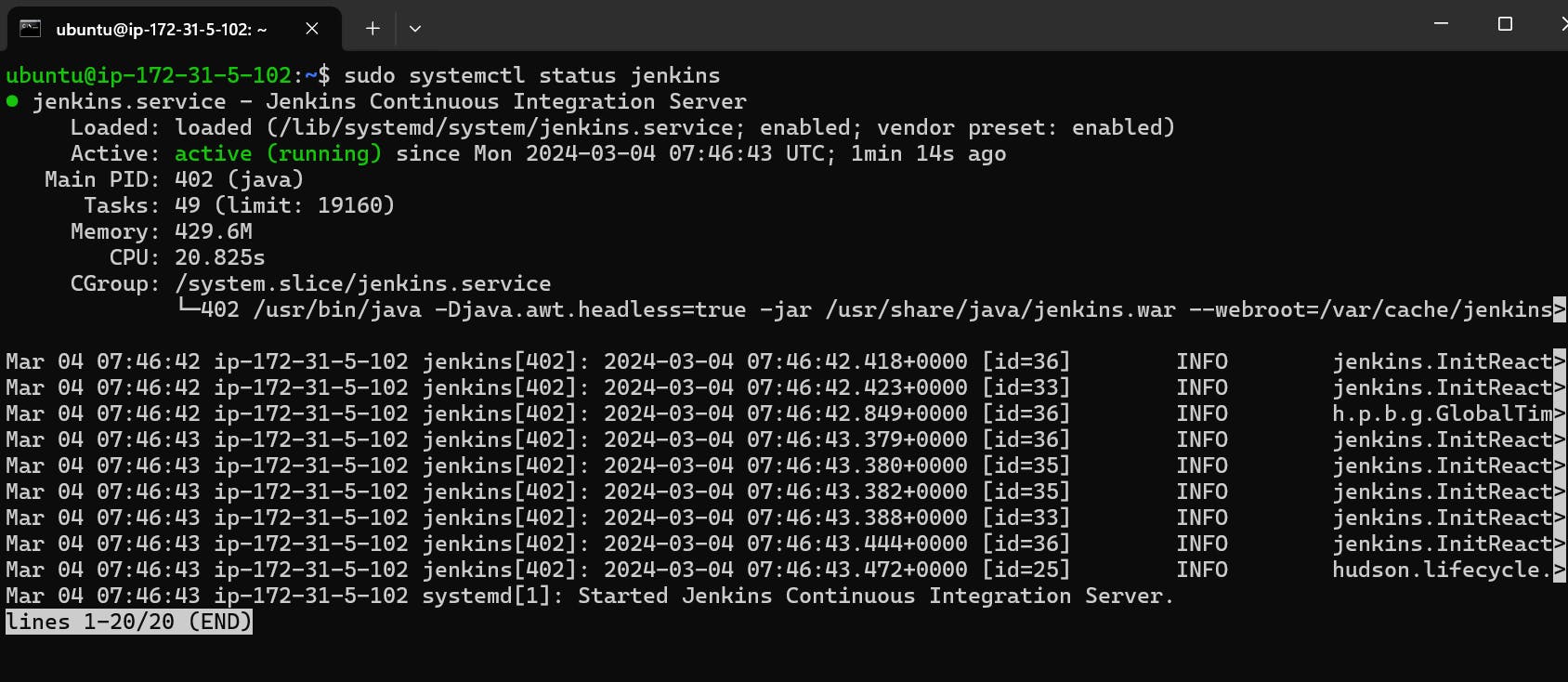
Check the Status your Jenkins Status is running or not

Copy your public IP in EC2 and add port 8080 , Paste to the browser.

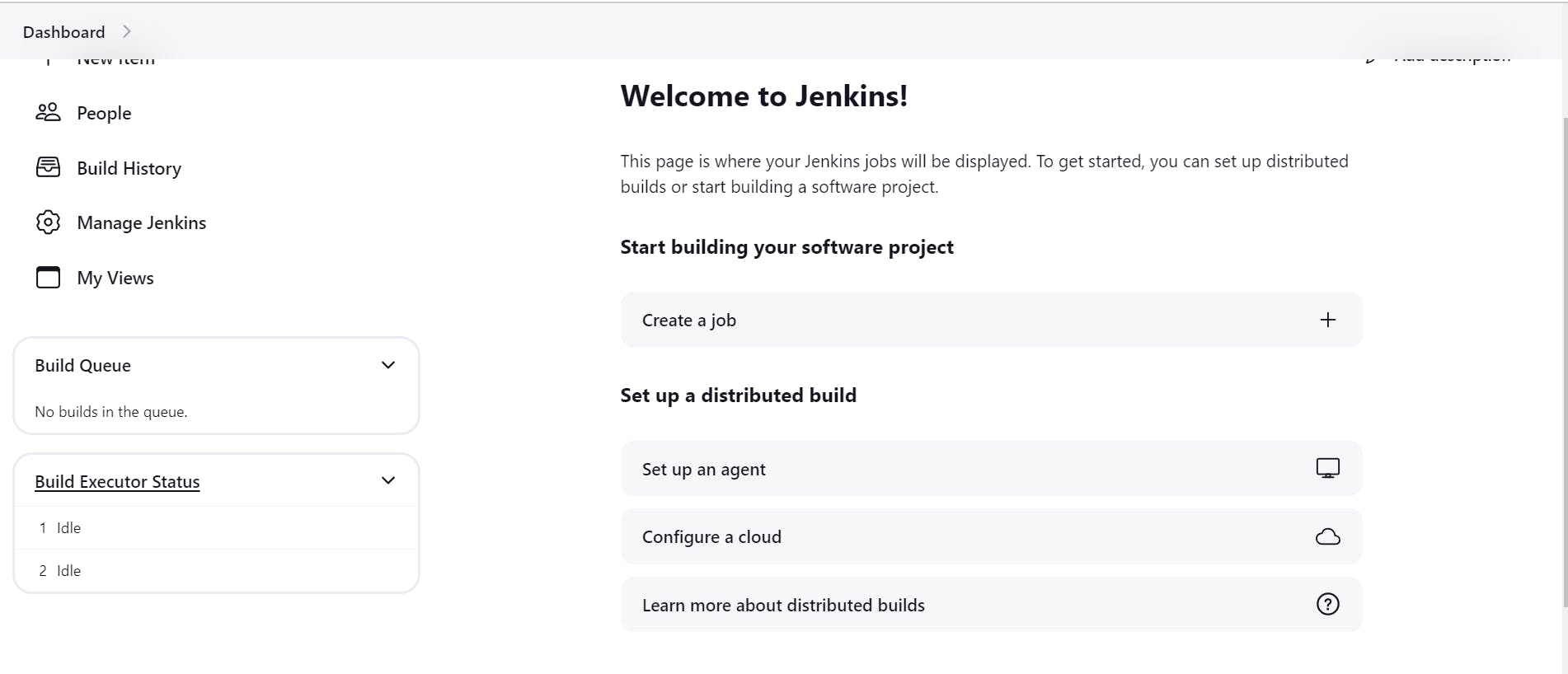
Enter the user name and login the Jenkins

After that click the create a job and fill the requirements!

Enter tha flask-app name and select the Freestyle Project and click the ok button. After that

Type the Description (This is Simple Freestyle Basic Flask App), After that select the Github project, and paste the url


After that go to sorce code management and select the git , paste the github url and add the Credentials, Why we need Credentials if your repository is private you need the credentials so How to add the credentials.First Step is go to ubuntu machine and type ssh-keygen and genrate Public and private key

After that go the .ssh folder and see you have id_rsa and id_rsa.pub key.

id_rsa is your private key and id_rsa.pub is your public key. so we need to do go to github setting and add SSH and GPG key, Where we find, So what we need to do go to ubuntu machine and type cat id_rsa.pub, you will see public key so copy the public key and paste to github setting SSH and GPG key section.


Now we have add public key in github, After that go to jenkins, go to source code management , click to git,paste the your repository (falsk-app ) url , add the condition click to add button and fill the form.



So we need to add private key so go to ubuntu machine type cat id_rsa

So that provide me private key copy the full private key , go the jenkins credentials after that go private section , add private key and click to Add button .

After that go to the branch to build

It is by default master branch is showing so what we need to do go to github repository and check which branch your flask-app code avavilable.

I have main branch so go to jenkins and type branch section main.

After that go to the Build Triggers option and selet the GitHub hook trigger for GITScm polling for webhook!
Webhook:
A webhook is a mechanism that allows one system or application to send real-time data to another system or application as soon as an event occurs. It is a way for different software applications to communicate with each other by triggering automatic data exchanges.
After tha click to save button and check your git is add to jenkins or not. When you cleck the save button it is showing

so click to build now Button, When you click the build now button it is showing like that.

so if you have seen green right it is mean you have successfully add to git,After that click to #1 button go to console output.

After that copy to Building in workspace and paste to ubuntu machine. The command is (cd /var/lib/jenkins/workspace/flask-app)

you see you have all the file in ubuntu. So everything is fine. so now we need run the file so first step is need to go jenkins , go to the flask-app and click to configure button. After that go to the build step senction , Select the Execute Shell and type the command to run the Flask-app project


Click to save button and click to build now button.

Now we have green right so it is mean every thin is fine, go to consol output check!


Now we need go to EC2 machine , go to security group Section, go to inbound rules add 7000 port Number


After that copy to Ec2 public id and paste to chrom browser include 7000 port number


now you see flask-app running.