Setup 2 more EC2 instances with same Private keys as the previous instance (Server)
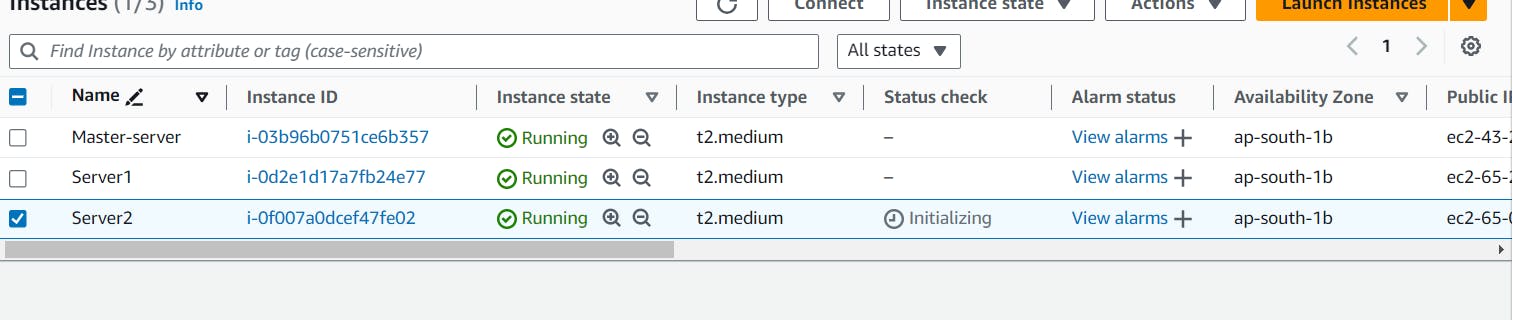
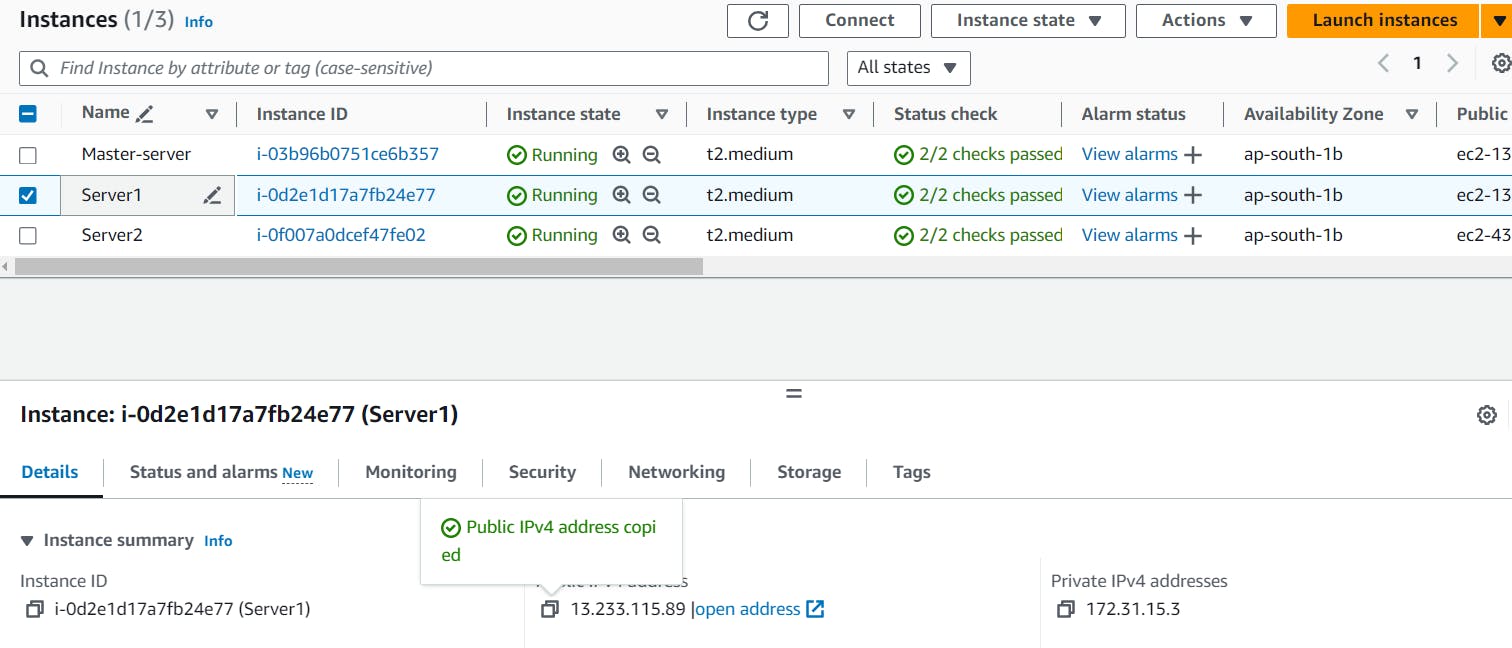
We need 3 machine, Fist is master-server and second and third is server1 and server2
So ho to create ec2 machine:
To create three EC2 instances with the same PEM key, the same Ubuntu AMI, and specific security groups, you can use the AWS CLI (Command Line Interface) or the AWS Management Console. Below, I'll provide step-by-step instructions using the AWS Management Console:
Step 1: Launch EC2 Instances
Login to AWS Console: Log in to your AWS Management Console.
Launch Instances:
Go to the EC2 dashboard.
Click on "Launch Instance".
Choose the Ubuntu AMI.
Select the desired instance type (e.g., t2.medium).
Click "Next: Configure Instance Details".
Configure Instance Details:
Set the number of instances to 3.
Specify the subnet, network settings, and other details as needed.
Optionally, you can assign names to your instances here (e.g., master-server, server1, server2).
Click "Next: Add Storage".
Add Storage: You can keep the default settings or adjust as needed. Click "Next: Add Tags".
Add Tags: Optionally, add tags for easier identification of instances. Click "Next: Configure Security Group".
Configure Security Group:
Create a new security group.
Allow SSH (port 22), HTTP (port 80), and HTTPS (port 443) inbound rules.
Ensure the source allows connections from anywhere (0.0.0.0/0 for IPv4 and ::/0 for IPv6).
Review and click "Review and Launch".
Review and Launch:
Review your instance configurations.
Click "Launch".
Select Existing Key Pair:
Choose an existing key pair or create a new one. This PEM key will be used to SSH into all three instances.
Launch Instances:
Acknowledge and click "Launch Instances".
Access Instances via SSH:
Once the instances are launched, you can SSH into each instance using the public IP or public DNS and the PEM key you selected.
Install Necessary Software:
After SSH into each instance, you can install any necessary software and configure them according to your requirements.
By following these steps, you will have three EC2 instances named master-server, server1, and server2, all using the same PEM key, Ubuntu AMI, and security group settings. They will also be accessible via SSH, HTTP, and HTTPS protocols.

Copy the private key to master server where Ansible is setup
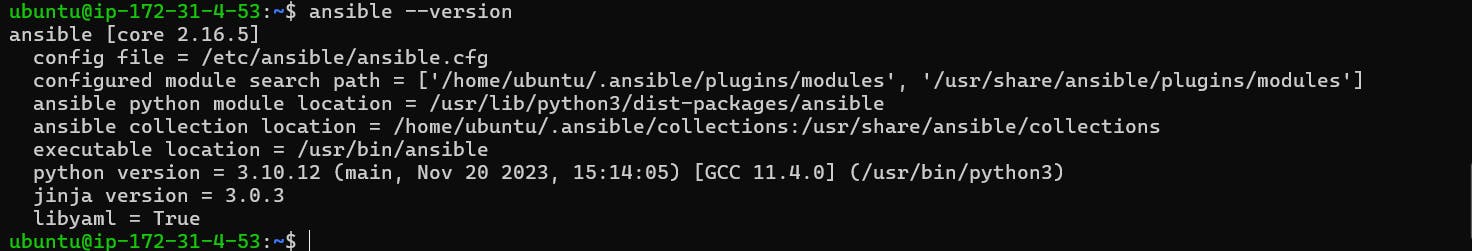
First, We need to connect the master server and install ansible in master server.
sudo apt-add-repository ppa:ansible/ansible
sudo apt update
sudo apt install ansible

Now need to add pem key which is avaible in your local machine so nee to add ubuntu machine.
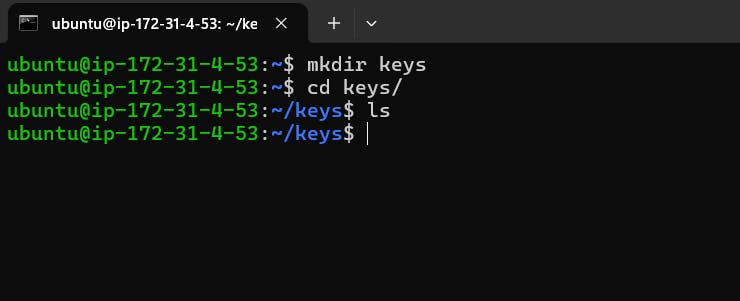
first we need to create a directory that is keys in this directory need to add pem key.

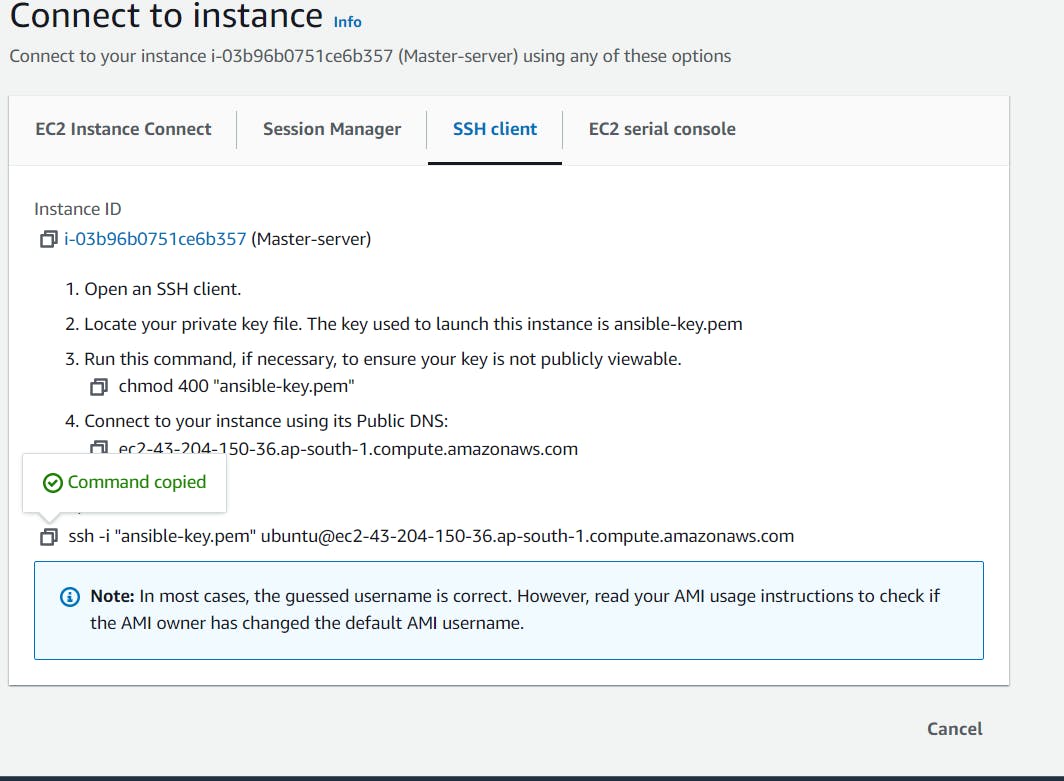
Now , copy to ssh clinet in your ec2 machine that is

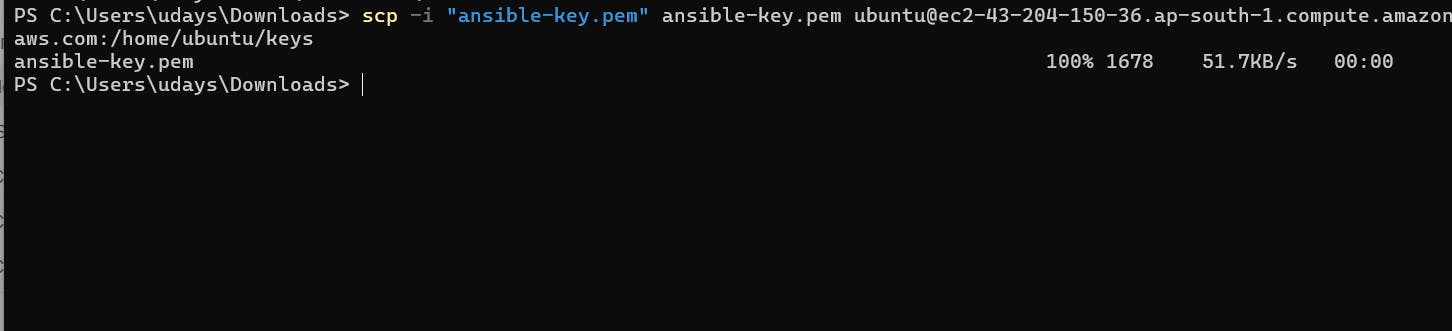
And need to go window powershell and type ssh commands for some changes that is ssh to scp and include key, also provide the key directory file

scp -i "ansible-key.pem" ansible-key.pem ubuntu@ec2-43-204-150-36.ap-south-1.compute.amazonaws.com:/home/ubuntu/keys
Now go master server and go to directory and check file is here or not, you can see file is here.

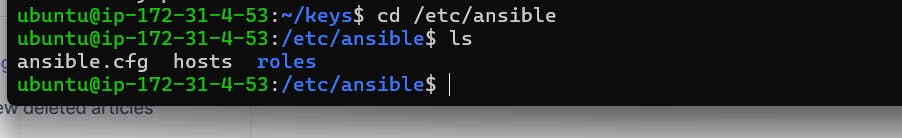
Now need to go ansible and you can see we have two files and one directory.

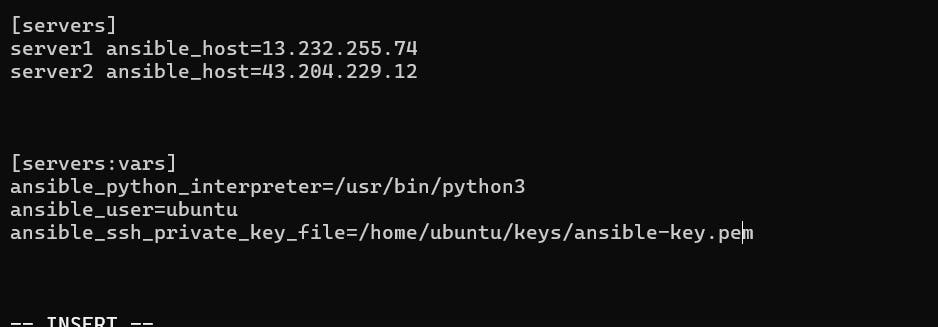
If you need to connect master server to server1 and server2 need to change master-server ansible hosts files. In this hosts file you need to add public ip both ther server that is server1 and server2 and provide the path also.
open your master-server hosts file the command is.
sudo vi hosts
First need to add public ip for server1 and server2 in master-server.
server1 ansible_host=<public ip server1>
server2 ansible_host=<public ip server1>
Now need to add private key path.
ansible_python_interpreter=/usr/bin/python3
ansible_user=ubuntu
ansible_ssh_private_key_file=<path where you key>

Now to check type this command
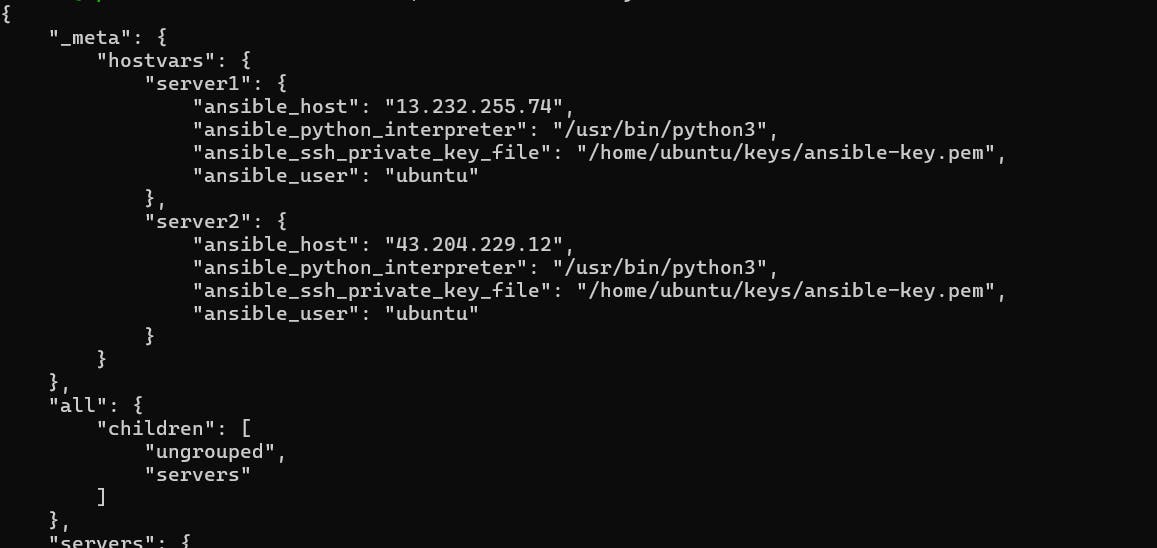
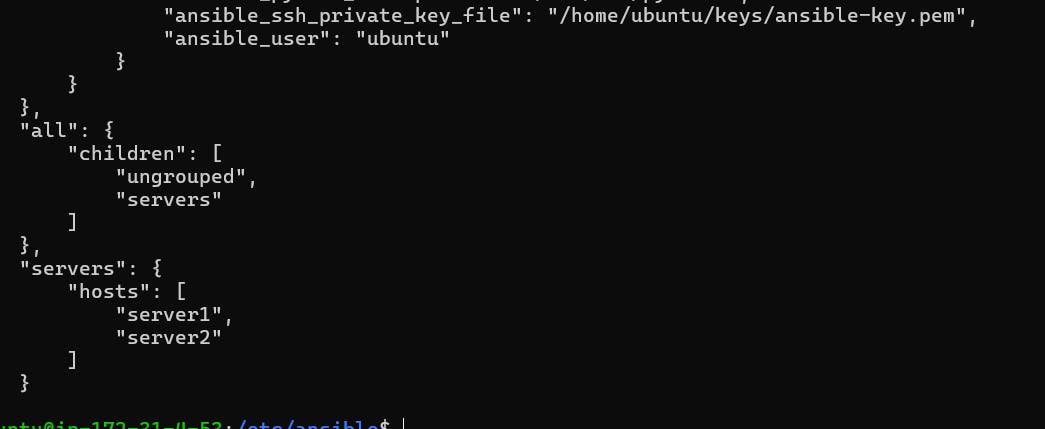
ansible-inventory --list


Now go the the keys directory and change the permission
chmod 600 /home/ubuntu/keys/ansible-key.pem

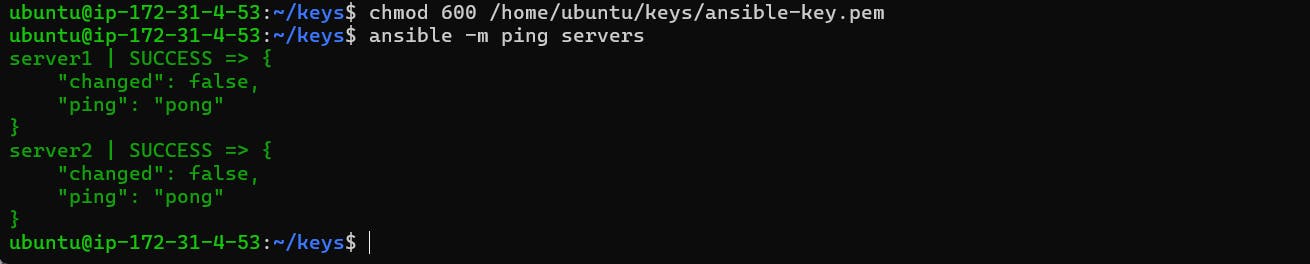
Now need to ing ther servers that is server1 and server2
ansible -m ping servers

Now you can see your master server is connected to your server1 and server2 you can do any thing server1 and server2 using your master-server. now you need to check how may space is availble in your server1 and server2 so run the command in master-server .
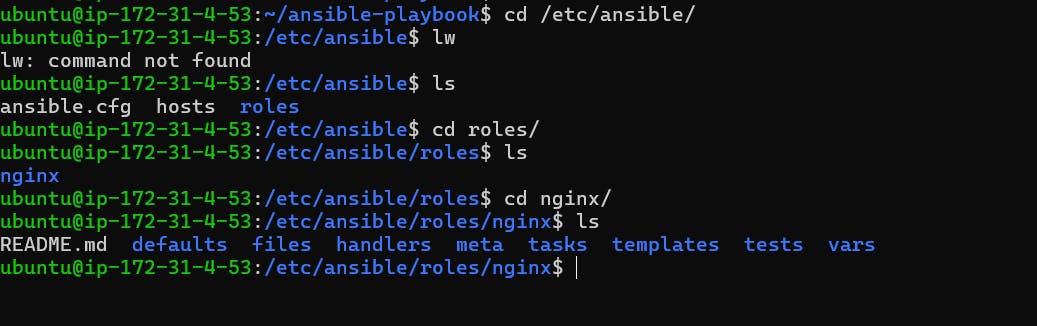
Now you need to go ansible roles
cd /etc/ansible
ls
cd roles

and install the nginx.
sudo ansible-galaxy init nginx
cd nginx
ls
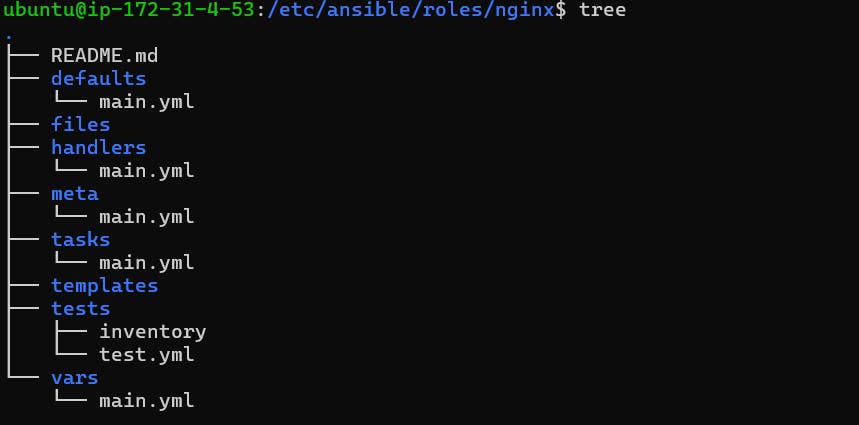
sudo apt-get install tree



Nginx Installation:
Now first you need to go play book directory and write a yaml file.
install_nginx.yaml:
-
name: Installing Niginx
hosts: servers
become: true
roles:
- nginx
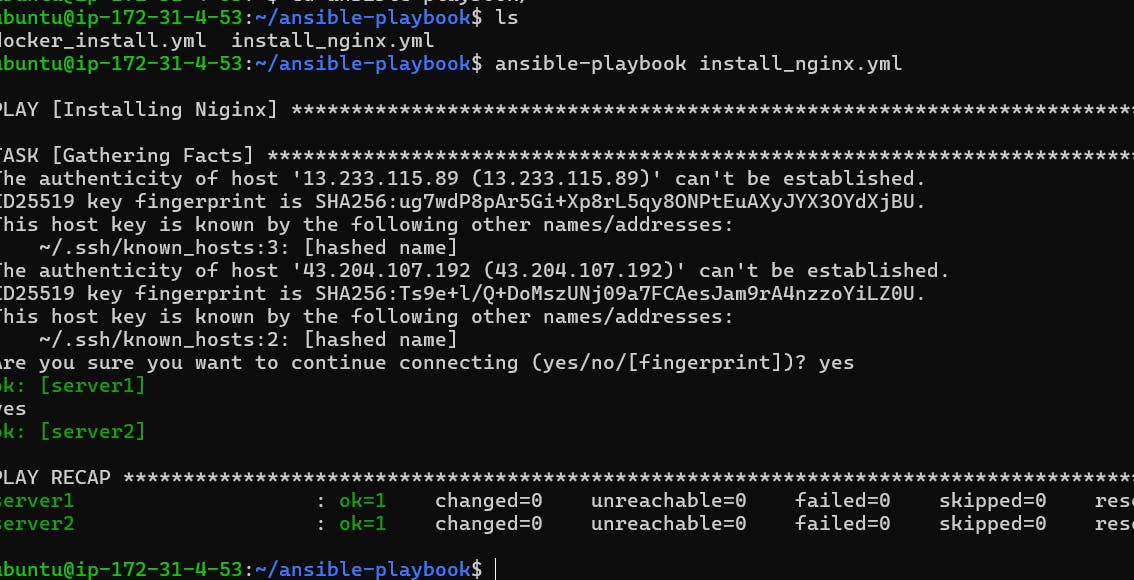
to run this file using this command
ansible-playbook install_nginx.yml

Now go the tasks so need the command you write
cd /etc/ansible
ls
cd roles
cd nginx
ls


Now you are in tasks and cahnge the main.yml file.

sudo vi main.yml
main.yml:
- name: Install Nginx
ansible.builtin.package:
name: nginx
state: present
- name: Ensure Nginx is running
ansible.builtin.service:
name: nginx
state: started
enabled: yes
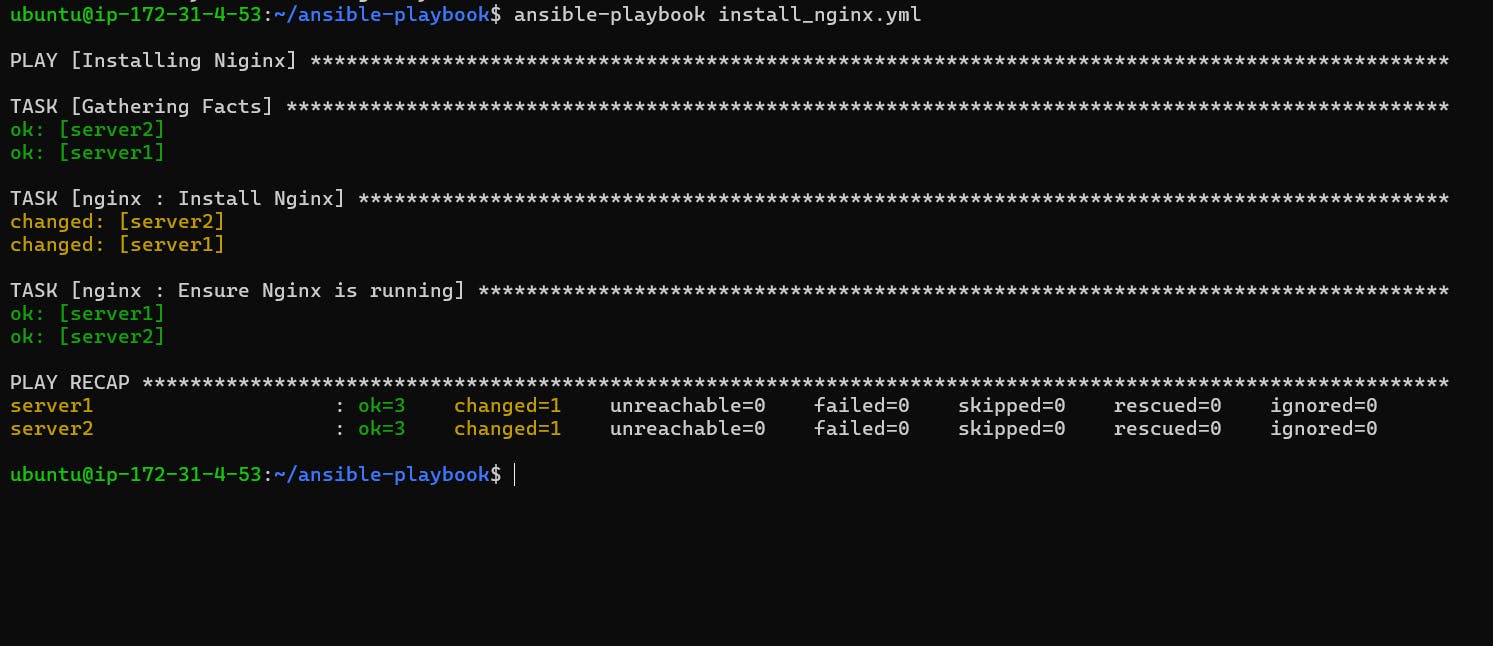
Now you need to go playbook that is ansible-playbook and run the install_nginx.yml
ansible-playbook install_nginx.yml

Now you need to copy the server1 public ip.

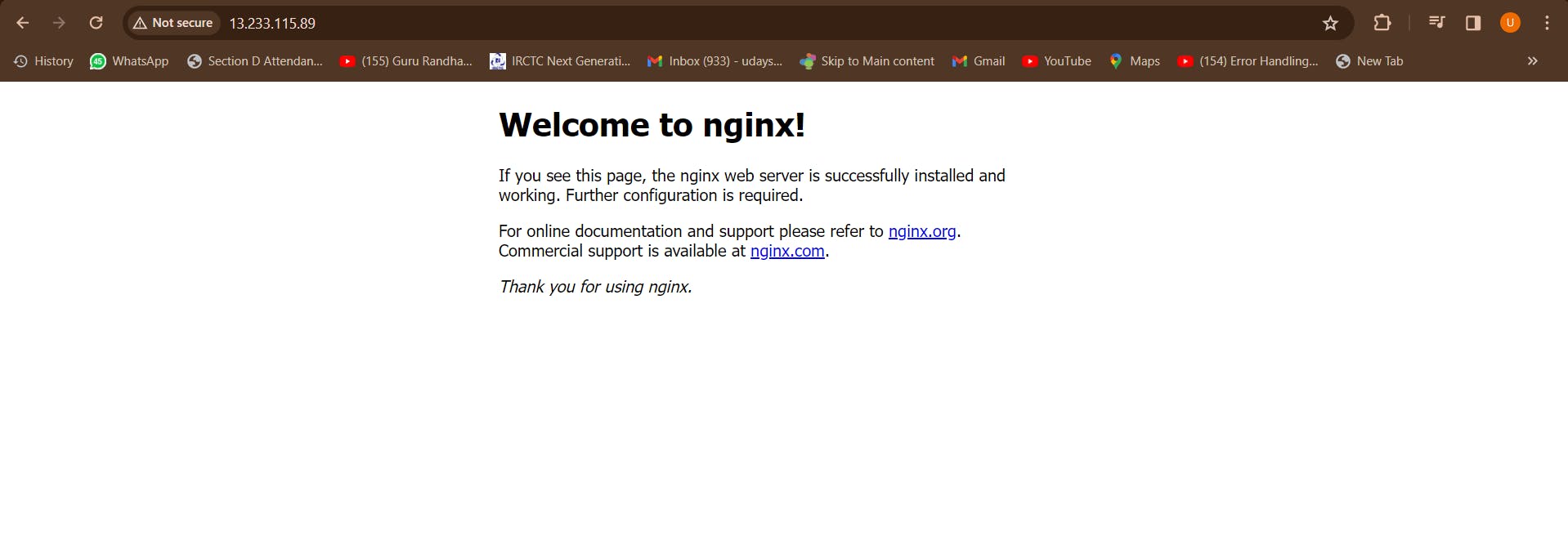
Now this public ip copy to another browser.

Now you can see nginx is running.
Now some make a file that is index.html in ansible-playbook diectory.
index.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Welcome to DevOps with Uday</title>
<style>
body {
background-color: #f0f0f0; /* Set background color */
font-family: Arial, sans-serif; /* Set font family */
margin: 0;
padding: 0;
text-align: center;
}
.container {
margin-top: 100px; /* Adjust margin from top */
}
h1 {
color: #ff4500; /* Set font color */
}
.button {
background-color: #4caf50; /* Set button background color */
color: white; /* Set button text color */
padding: 15px 30px; /* Adjust button padding */
font-size: 16px;
border: none;
cursor: pointer;
border-radius: 5px;
transition: background-color 0.3s ease;
}
.button:hover {
background-color: #45a049; /* Change button background color on hover */
}
</style>
</head>
<body>
<div class="container">
<h1>Welcome to DevOps with Uday</h1>
<button class="button">Click Me</button>
</div>
</body>
</html>
Now you need to go ansible and go to roles.

Now need to change tasks directory

Now open the main.yml file
sudo vi main.yml
main.yml:
- name: Install Nginx
ansible.builtin.package:
name: nginx
state: present
- name: Ensure Nginx is running
ansible.builtin.service:
name: nginx
state: started
enabled: yes
- name: Deploy index.html
ansible.builtin.copy:
src: index.html
dest: /var/www/html/index.html
add this coomands to main.yml files.
Now need to go ansible-playbook directory where is availbe in index.html file

Now index.html file copy to this file and paste to this location (/etc/ansible/roles/nginx/files)

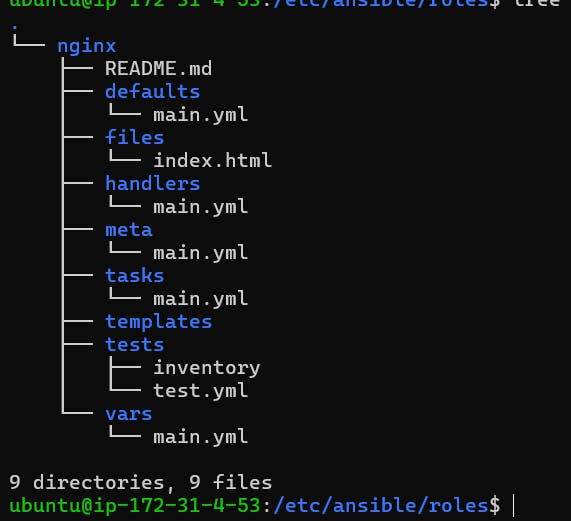
Now go to this location (/etc/ansible/roles/nginx/files) and check

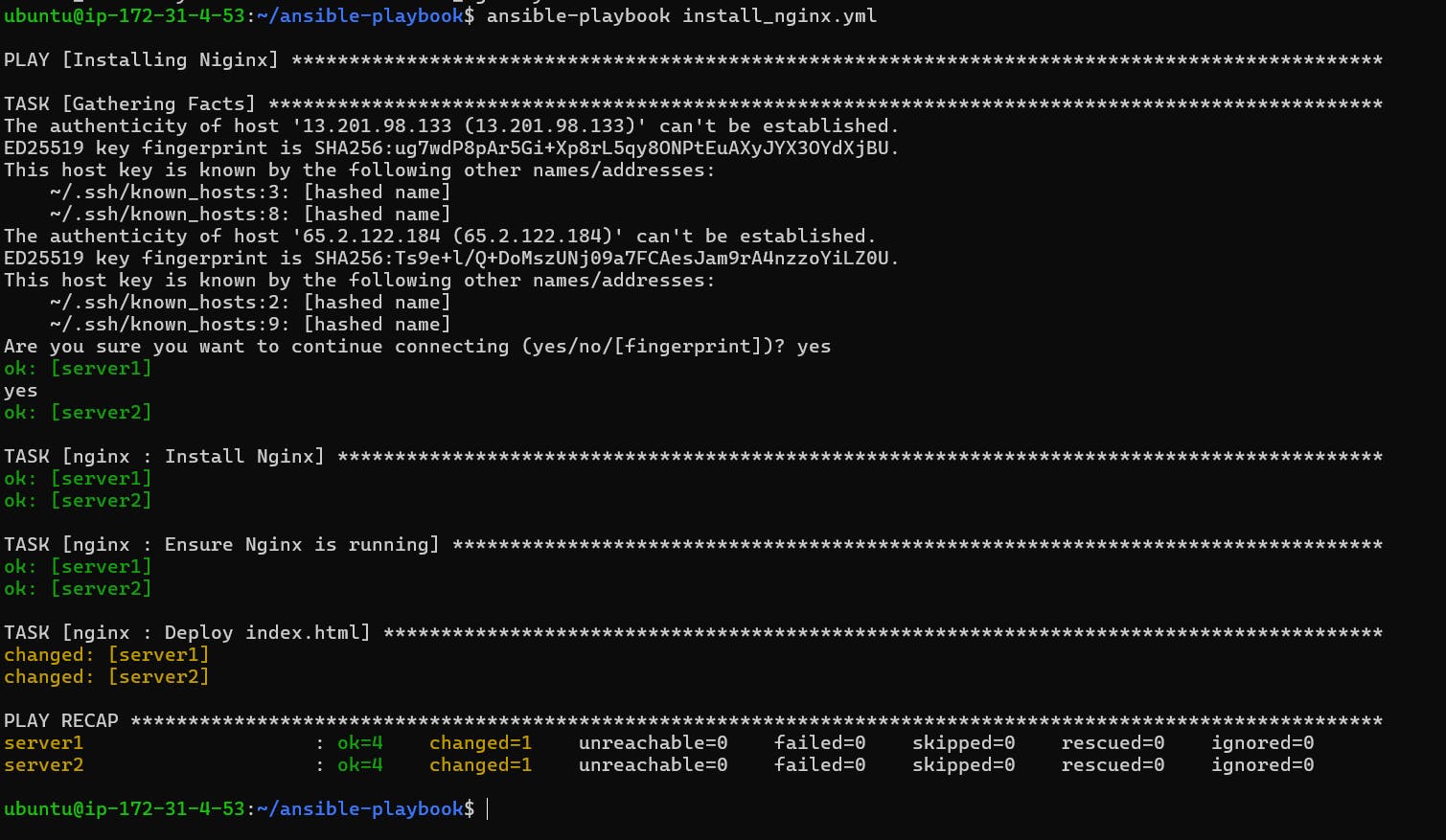
Now need to go ansible-playbook directory and run the command again.
ansible-playbook install_nginx.yml

And Now copy to public ip to server1 and paste another browser.

you can see index.html is runnig.
